


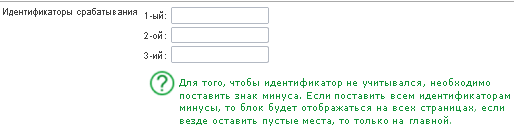
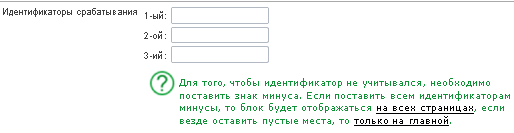
1-ый: <input type="text" name="goid1"><br>1-ый: <input type="text" name="goid1" id="goid1"><br>на всех страницах была заменён на код:<a href="#" onclick="document.getElementById('goid1').value = '-'; document.getElementById('goid2').value = '-'; document.getElementById('goid3').value = '-'; return false;">на всех страницах</a>только на главной, за исключением того, что в конструкции убираются минусы, то есть пишется так:<a href="#" onclick="document.getElementById('goid1').value = ''; document.getElementById('goid2').value = ''; document.getElementById('goid3').value = ''; return false;">только на главной</a><input type="text" name="goid1" maxlength="80" id="goid1"><input ...> – это форма для ввода информации,
<input ... type="text"> – информация будет простой строкой текста,
<input ... name="goid1"> – эта информация будет хранится в переменной «goid1» при отправке в PHP,
<input ... id="goid1"> – это текстовое поле (форма) будет доступно JavaScript под идентификатором «goid1».
<a href="#" onclick="document.getElementById('goid1').value = ''; document.getElementById('goid2').value = ''; document.getElementById('goid3').value = ''; return false;">только на главной</a><a href="#">только на главной</a> – это ссылка,
только на главной – текст ссылки,
# – место, куда ссылка ссылается. Ссылка может ссылаться на сайт, страницу, а в этом случае это как бы ссылка на эту же страницу, что необходимо для того, чтобы если ява-скрипт не сработает как надо, то небыло перехода куда-либо.
<a ... onclick="">...</a> – отработка события «onclick», то есть реакция по нажатию по ссылке; вовнутрь кавычек вписывается необходимый ява-скрипт.
return false; – вернуть отказ браузеру, чтобы тот, выполнив ява-скрипт, не попытался перейти по ссылке (напомню, что она – «#»),
document.getElementById('goid1').value = '-'; – взять документ document, найти на нем элемент с идентификатором goid1 getElementById('goid1') и в его значение value засунуть минус = '-'
Пост #36. Постоянная ссылка на пост: https://exogens.ru/blog/post/malenkaya-javascript-pomosch-v-zapolnenii-form/