UX-дизайн: ошибки проектирования
2015.09.21UX-дизайн – одно из новых старых направлений. В том плане, что UX используется давно, но в Новосибирске о нем мало кто слышал, и уж тем более применял при
создании сайтов. UX – это проектирование интерфейса с учетом действий пользователей. Такое проектирование дает возможность заранее просчитать все нюансы взаимодействия пользователей с механизмами сайта или приложения и максимально устранить вероятность возникновения ошибок.
Причем здесь важно устранить не только потенциальные ошибки, но и дискомфорт пользователя. Чтобы продукт пользовался спросом, он должен быть понятным и удобным. Сайт может быть на первом месте, иметь десятки тысяч посетителей в день, но он может приносить прибыли столько же, сколько и сайт, созданный бесплатно на каком-то конструкторе. Только за счет того, что он не был в свое время продуман, а был сделан «на коленке».
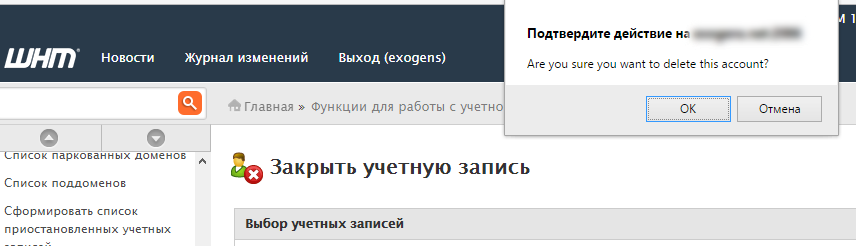
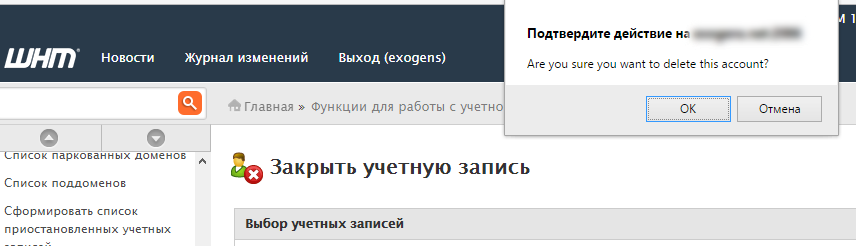
Далее один из «любимых» примеров ошибок в проектировании интерфейса. Для управления хостинг-аккаунтами мы пользуемся WHM и CPanel. Бывает, что
размещение сайта не оплачивают, и тогда спустя некоторое время мы удаляем аккаунты с этими сайтами. До автоматизации руки так и не дошли, поэтому это делается вручную посредством диалога WHM. И вот тут находится та самая ошибка, которая каждый раз заставляет замирать и несколько раз уточнять – а то ли мы удаляем.

В диалоге запрашивается подтверждение удаления «этого» аккаунта. При этом какого именно «этого» видно лишь благодаря выделению в списке. Чуть промахнулся, и у другого невинного клиента, который все всегда оплачивает вовремя, минус один сайт. В то же время всего одна лишняя переменная с логином аккаунта могла бы многократно упростить данную процедуру, полностью убрав риск такой промашки. Недавно WHM изрядно обновили, поправили внешний вид и даже перевод на русский язык, но этот диалог так и остался неизменным.
Мы стараемся подобных ошибок избегать, особенно при работе над нашей
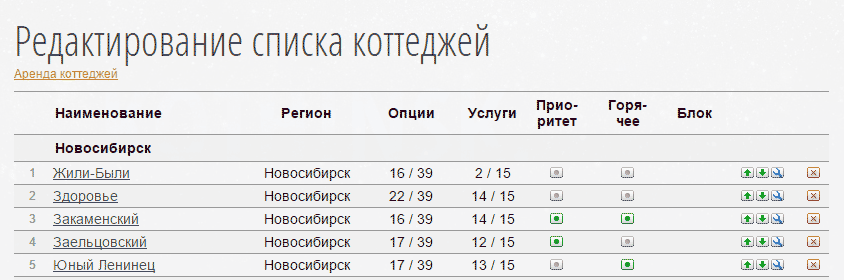
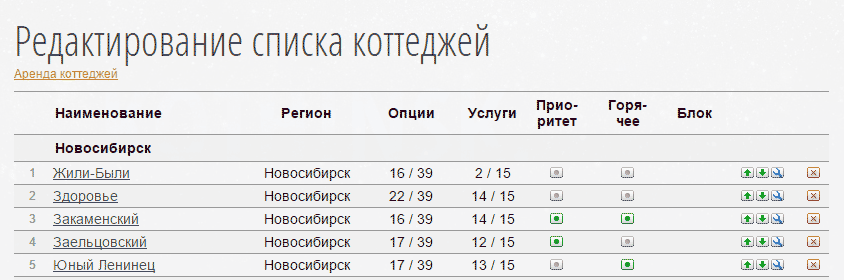
CMS. Ниже пример списка коттеджей с сайта одного из наших клиентов, который предлагает всем желающим
снять коттедж на сутки. В списке видно кнопки управления коттеджами, кнопка удаления отделена от всех и располагается на некотором расстоянии. Такой простой маневр устранил вероятность случайного удаления коттеджей практически на 100%.


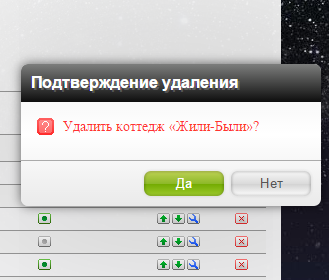
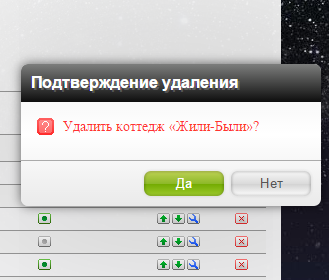
Разумеется, после нажатия на удаление появляется окно диалога подтверждения. Сравните его с диалогом выше. В нашем случае конкретно написано, какой коттедж будет удален. Это также упрощает пользование CMS и сайтом, который сделан на ее основе, и минимизирует возможные ошибки. Кнопка, ведущая к запрашиваемому действию, выделена цветом и отличается от кнопки отказа от действия. Это еще больше ускоряет взаимодействие с системой, так как при таком решении не надо читать текст, интуиция сработает самостоятельно и очень быстро.
Обратите внимание на интерфейсы банкоматов. Разработчики программного обеспечения и интерфейсов учитывают взаимодействие с пользователями, добиваясь нужных им результатов. Например, при выдаче наличных денег на экране часто есть две кнопки, предлагающие два варианта следующих действий – выдать с чеком или выдать без чека. Разумеется, чем меньше чеков выдано, тем реже надо заправлять банкомат чековой лентой, тем дешевле его содержание, а значит здесь скрыто идет минимизация издержек. И как вы думаете, какая кнопка выделена цветом и сразу бросается в глаза?
На самом деле мы все зависим от наших эмоций и впечатлений. Нам важно, чтобы нам было комфортно, чтобы было понятно, что мы делаем, и чтобы это делалось достаточно быстро, чтобы не успеть утомиться. Подобные хитрости UX-проектирования упрощают нашу жизнь, а заказчикам приносят значительные дивиденды. Ведь если сделать все правильно, то мы будем неосознанно выполнять поставленные перед нами программы взаимодействия и при этом будем вполне довольны, а значит лояльны к продукту, услуге или компании. А значит со временем принесем еще большую прибыль тем, кто нами манипулирует.
Следующий пост: Регистрация 5-миллионного доменного имени в зоне «RU» (#103, 2015.11.05)Предыдущий пост: Добавление wiki-разметки таблицы (#101, 2015.07.16)Пост #102. Постоянная ссылка на пост: https://exogens.ru/blog/post/-ux-dizajn-oshibki-proektirovaniya/



 Разумеется, после нажатия на удаление появляется окно диалога подтверждения. Сравните его с диалогом выше. В нашем случае конкретно написано, какой коттедж будет удален. Это также упрощает пользование CMS и сайтом, который сделан на ее основе, и минимизирует возможные ошибки. Кнопка, ведущая к запрашиваемому действию, выделена цветом и отличается от кнопки отказа от действия. Это еще больше ускоряет взаимодействие с системой, так как при таком решении не надо читать текст, интуиция сработает самостоятельно и очень быстро.
Разумеется, после нажатия на удаление появляется окно диалога подтверждения. Сравните его с диалогом выше. В нашем случае конкретно написано, какой коттедж будет удален. Это также упрощает пользование CMS и сайтом, который сделан на ее основе, и минимизирует возможные ошибки. Кнопка, ведущая к запрашиваемому действию, выделена цветом и отличается от кнопки отказа от действия. Это еще больше ускоряет взаимодействие с системой, так как при таком решении не надо читать текст, интуиция сработает самостоятельно и очень быстро.